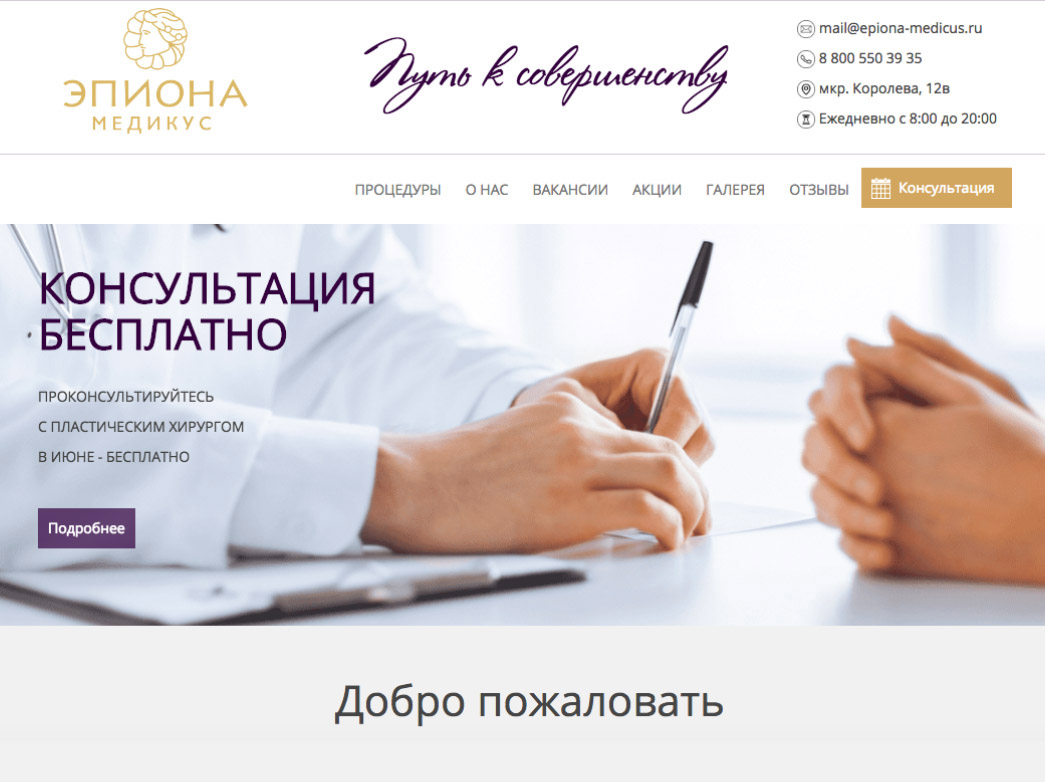
1. HEADER (головная часть) — Элементы в головной части выглядели не сбалансированно, правая часть с контактами визуально перевешивала левую часть с логотипом, центральный элемент с девизом пытался соединить обе части, но безуспешно, при этом создавал большие пустые зоны. Меню утяжеляет правую сторону головной части и усиливло дисбаланс. При этом фиксированное меню без логотипа выглядело не полноценным и не эстетичным.
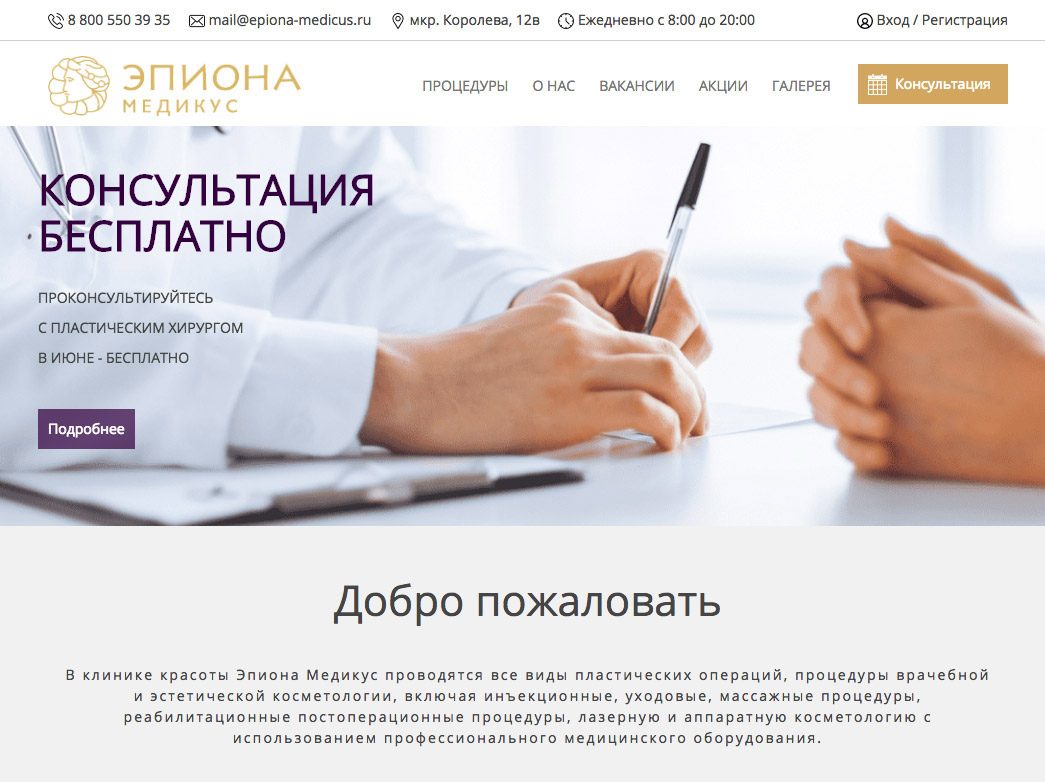
Вот как это исправили. Все элемент блока контакты вынесли вверх в горизонтальную секцию справа, слева высвобождается место для кнопки входа в личный кабинет. Этот функционал не присутствует на сайте, но он очень важен для дальнейшего развития проекта и внедрения внедрения программы лояльности.
Логотип сделали горизонтальным и перенести меню в секцию с логотипом. Это позволило сделать плавающее меню с логотипом. Слоган можно скрыть за ненадобностью, так как этот элемент не несет никакой полезной нагрузки, но наоборот мешает в мобильной версии сайта, перекрывая собой другие элементы.
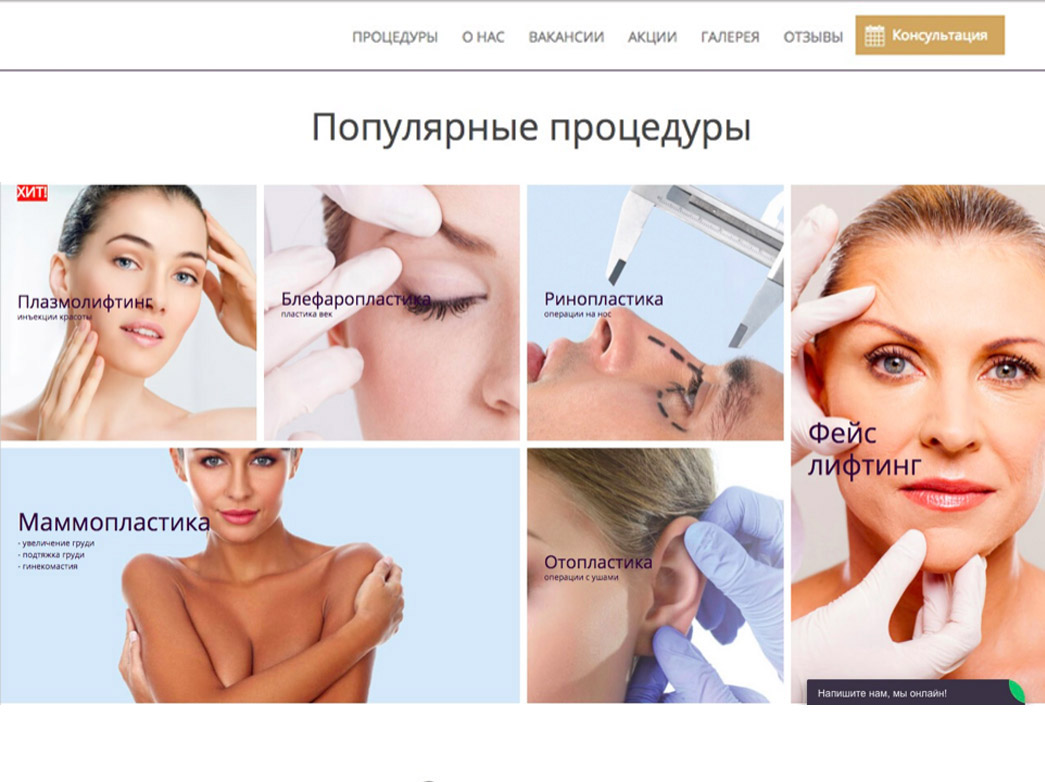
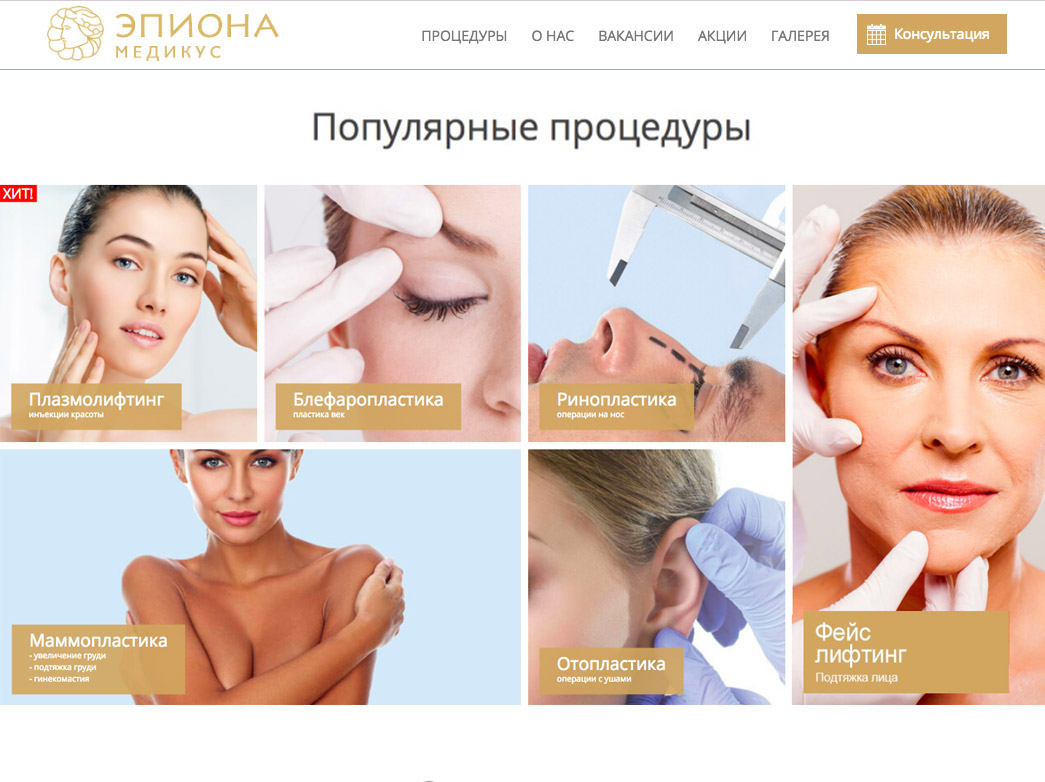
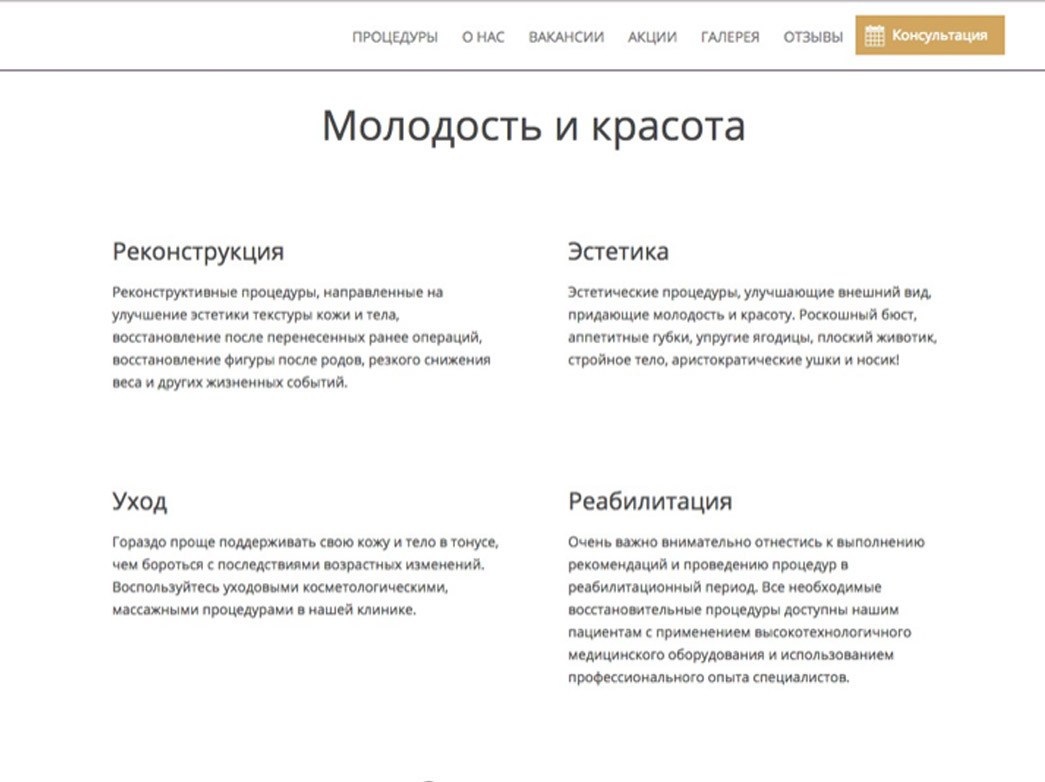
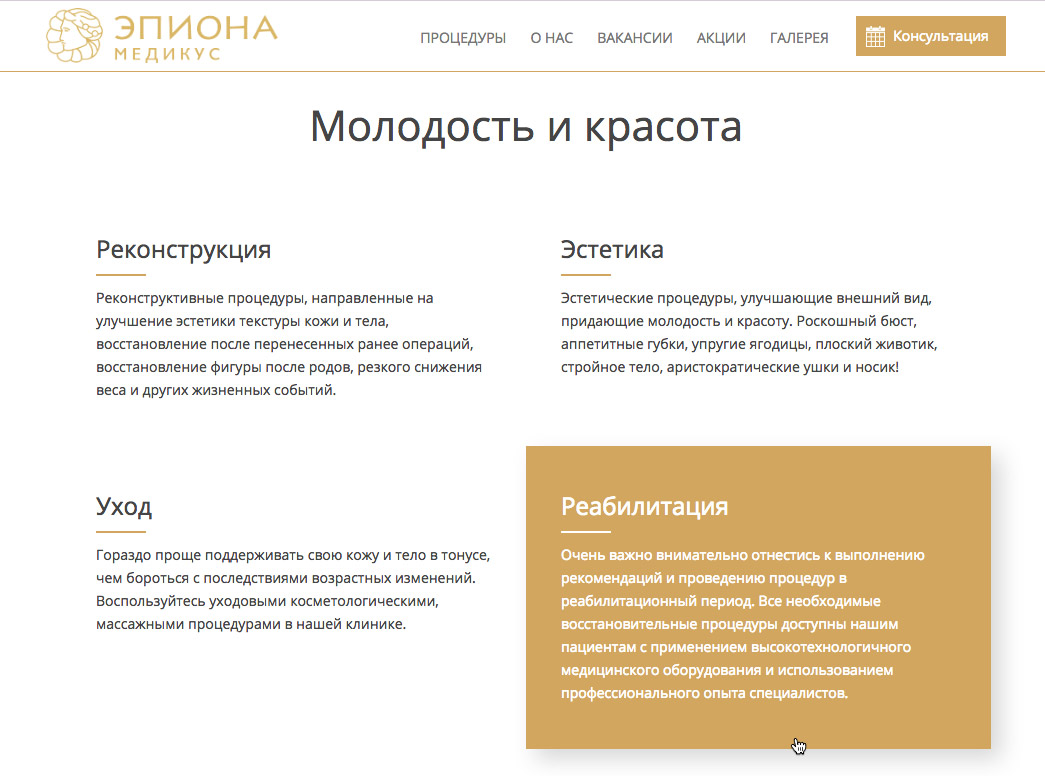
2. СЕКЦИЯ УСЛУГ — блочное расположение каталога услуг выглядит свежо и современно, но вид портят не оформленные названия, отсутствие логотипа в меню и слишком темная линия, отделяющая меню от страницы. Добавили оформление заголовков и вид каталога услуг полностью преобразился. Логотип в плавающем меню также существенно добавил выразительности.
3. СЕКЦИЯ ОПИСАНИЯ — здесь стиль минимализма, но визуально этот блок смотрится не завершенным. Есть ощущение, что чего-то не хватает. Добавив всего пару элементов и сделав блоки с информацией интерактивными эта секция начинает выглядеть завершенной и более презентабельной.
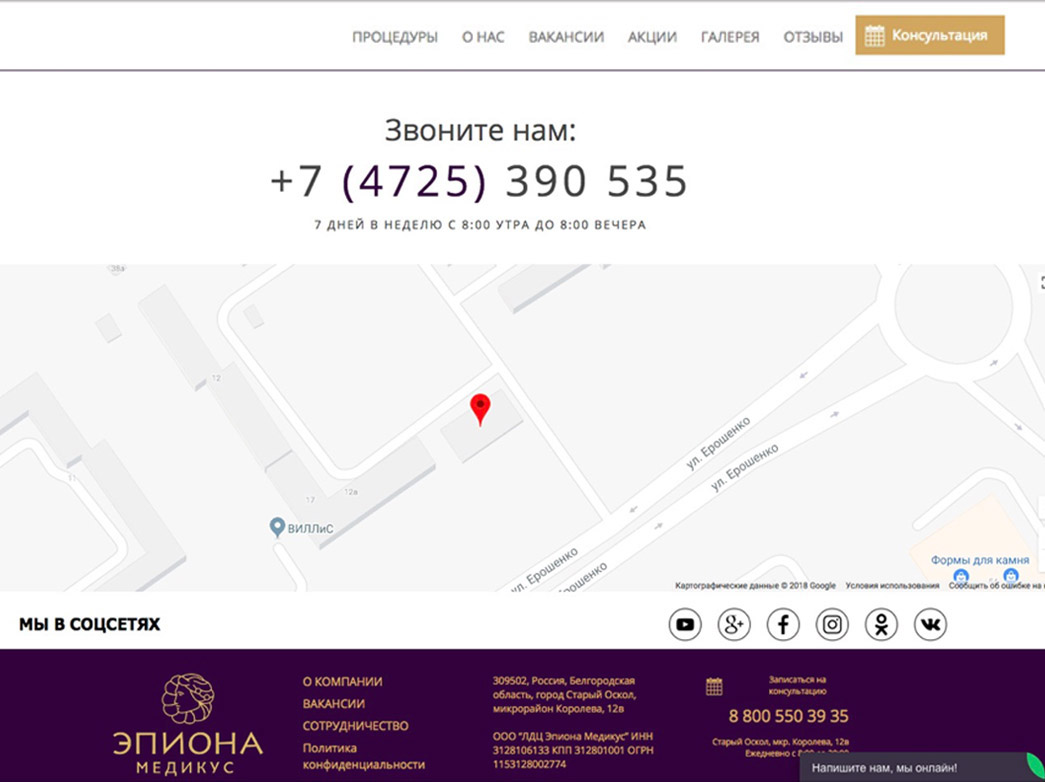
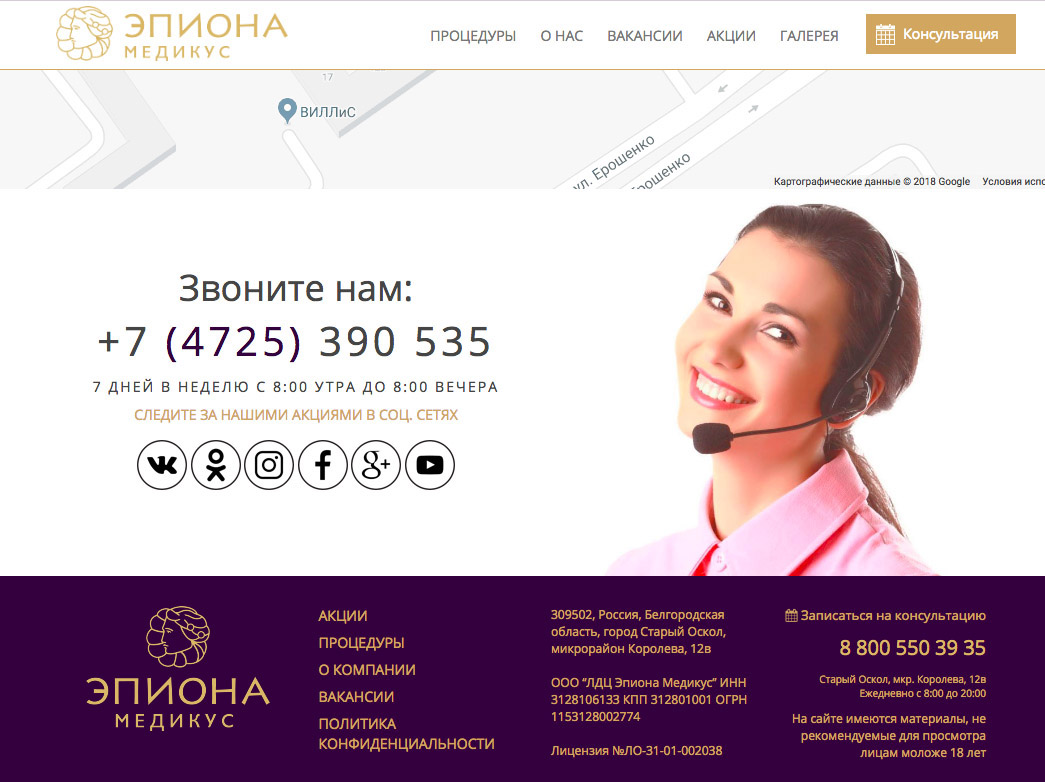
4. ФУТТЕР (Нижняя часть) страницы выглядела не завершенной. Мы добавили человечности в блок с телефоном в виде улыбающейся девушки консультанта. И сиротливо жавшиеся к низу ссылки на соц.сети подняли в общий блок с телефоном, и чтобы появился мотив к действию, сообщили посетителю почему ему следует перейти и подписаться в группы и аккаунты компании.
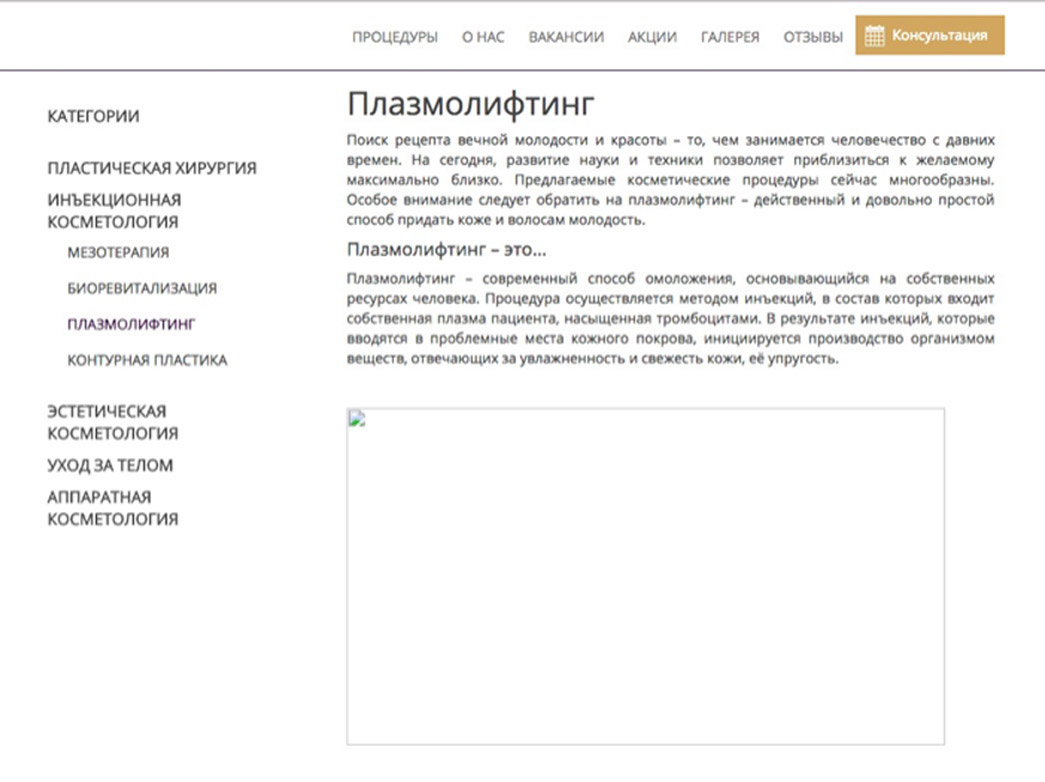
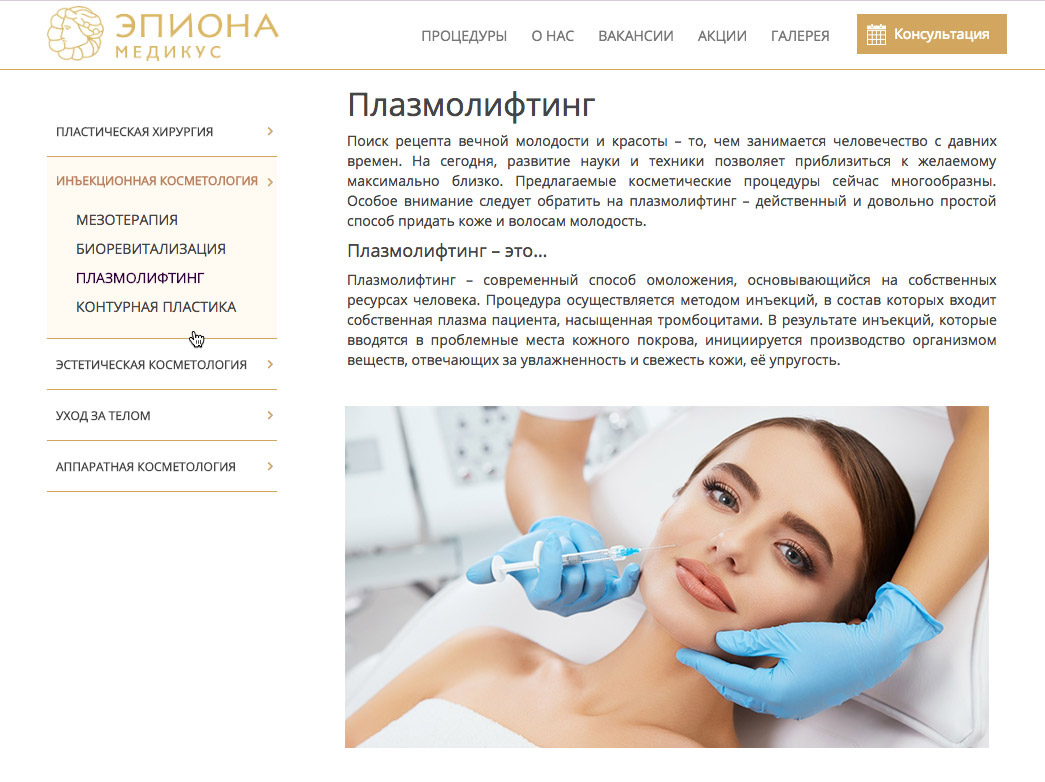
5. СТРАНИЦА РАЗДЕЛА – здесь сайдбаре слева было расположено вертикально выпадающее меню, которое было совершенно никак не оформлено и растекалось бесформенно вниз страницы, мы придали ему завершенность, отделив категории друг от друга разделительными линиями, добавили для ясности фон при наведении, снабдили категории иконками, указывающими на то, что в категориях есть подкатегории и выделили подкатегории дополнительным тоном.
Теперь понимать меню стало гораздо проще и оно стало намного приятнее выглядеть. Заодно устранили досадную ошибку, заменив изображение, которое вело на сторонний сайт и исчезло, потому что сайт, на который ссылалась картинка удалил эту страницу.